Google PageSpeed Insights�Ń��o�C���EPC�̑Ή��x�X�R�A���m�F
�O�̋L���ł������܂������A
�O�[�O������͂����u�}���`�X�N���[���Ή��̂��ē��v�B
�}���`�X�N���[���헪�̈�Ƃ��āA
�uGoogle PageSpeed Insights�v�𗘗p������@���Љ��Ă��܂����B
�uGoogle PageSpeed Insights�v
���̃T�C�g�ŁA�����̃A�t�B���T�C�g��URL���e�X�g���āA
���o�C���EPC���ꂼ��̑Ή��x�̃X�R�A���m�F���邱�Ƃ��ł��܂��B
�X�R�A��85�_�ȏ��ł���A�K�ɋ@�\���Ă���̂������ł��B
�Ƃ������Ƃő����A�����̃��C���T�C�g��URL�Ń`�F�b�N���Ă݂��Ƃ���A
���o�C���E�p�\�R���Ƃ��ɁA�V�O������Ƃ̃X�R�A�ł����B
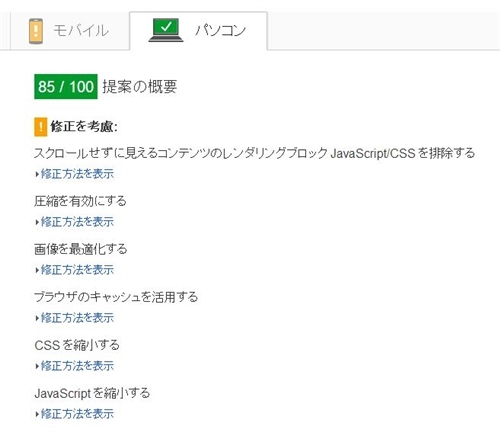
�u�I�C�����K�v�v�Ƃ������ڂƂ��āA
�u���E�U�̃L���b�V�������p����
�ƕ\������Ă��܂����B
�u�u���E�U�̃L���b�V�������p����v�Ƃ͈�̉��������炢���̂��B
���������������@�́A�ȉ��̒ʂ�B
�T�[�o�[�Ńu���E�U�̃L���b�V����L���ɂ��܂��B
�ÓI�ȃ��\�[�X�̃L���b�V���̗L�����Ԃ� 1 �T�Ԉȏ�ɂ��Ă��������B
���������Ă��A��͂�ǂ�������悢�̂��킩��Ȃ��B
�l�b�g��̏���T�������Ă݂�ƁA
������@���݂���܂����B
����́A���̗��p���Ă���
�u�V���E�X�v�ŃT�C�g���쐬���Ă���ꍇ�̕��@�ł��B
�u�T�C�g�I�v�V������.htaccess�ݒ�v�ɁA�㕔�ɉ��L������lj����܂��B
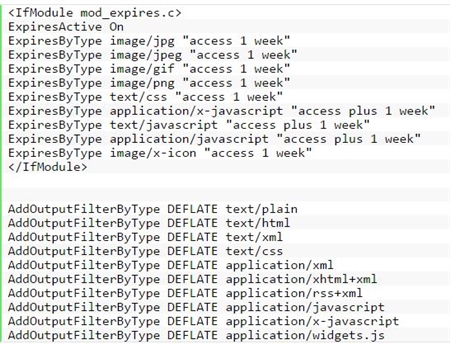
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 week"
ExpiresByType image/jpeg "access 1 week"
ExpiresByType image/gif "access 1 week"
ExpiresByType image/png "access 1 week"
ExpiresByType text/css "access 1 week"
ExpiresByType application/x-javascript "access plus 1 week"
ExpiresByType text/javascript "access plus 1 week"
ExpiresByType application/javascript "access plus 1 week"
ExpiresByType image/x-icon "access 1 week"
## EXPIRES CACHING ##
���̐ݒ�ŁACSS��1�T�ԃL���b�V����L���ɂ�����ݒ�ɂȂ�悤�ł��B
�m���ɁA�haccess plus 1 week�h�ƂȂ��Ă��܂��ˁB

�Q�l�T�C�g
�ˁ@PageSpeed Insights�@�u���E�U�̃L���b�V�������p����
�ˁ@Page Speed Insights�𗘗p���ăT�C�g�̃p�t�H�[�}���X�����P����
���̐ݒ�����čX�V���A
��قǂ́uGoogle PageSpeed Insights�v�ŃX�R�A���`�F�b�N���Ă݂�ƁA


�p�\�R���͖����O�[�O�����F�߂�W�T�_���N���A���܂������A
���o�C���̕��́A�����V�T�_�B
�u�I�C�����K�v�v�Ƃ������ڂƂ��āA
�X�N���[�������Ɍ�����R���e���c��
�����_�����O�u���b�N JavaScript/CSS ��r������
�����\������Ă��܂��B
���̉��C�����@��\�����Ă݂�ƁA
�uCSS �̔z�M���œK���Ă��������v�Ƃ���܂��B
�Q�l�T�C�g
�ˁ@PageSpeed Insights�@CSS �̔z�M���œK������
�ˁ@�V���E�X�Ń��X�|���V�u�f�U�C���̃T�C�g�������@
����͂�����ƁA���݂̂킽���̋Z�ʂł͖������ȁ`
�ł�������߂���I���ł�����A
������������������āA�߂������Ƀ`�������W���Ă݂悤�Ǝv���܂��B
�u���k��L���ɂ���v�̉��P�����݂�
�v�X��Google PageSpeed Insights�������Ă݂��Ƃ���A

���̃}�[�N�̂Ƃ���ɁA�u���k��L���ɂ���v�Ƃ����������o�����Ă��܂����B
���āA����͂ǂ�����ĉ��P����悢���̂��B
���ׂĂ݂��Ƃ���A����ȋL���������܂����B
�ˁ@�u���E�U�̃L���b�V�������p�A���k��L���ɂ���@PageSpeed-Insights��A
�����`�������W����݂̂ł��B
�Ƃ������ƂŁA�܂��܂�htaccess�ݒ�ł��B
�ŏI�I�ɁA�V���E�X��htaccess�ݒ�͂��̂悤�ɂ��܂����B

���ʁAGoogle PageSpeed Insights�ł́A�p�\�R����89/100�B

�������P���܂����ˁB
�������A���o�C���́A�܂��ʖڂł��ˁB72/100�ł��B
��͂�A�uCSS �̔z�M���œK���v���l�b�N�ł��B
����E�E�E
�����u�T�C�g�쐬�\�t�gSIRIUS�i�V���E�X�j�̕]�� | ���̑̌��k�v�̃y�[�W�ɐi��
